Students tend to be familiar with MS Word and some features of social media websites, but blogging platforms and anything involving HTML can be a challenge for them. This blog post is intended to help anyone writing a blog on Blogger.com to add free images to their next blog post.

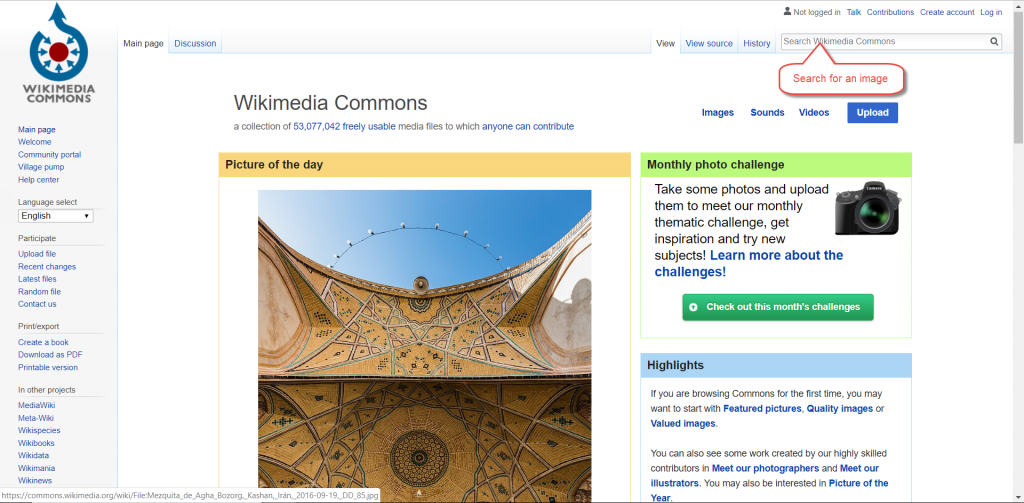
- Find an image on Commons.Wikimedia.org

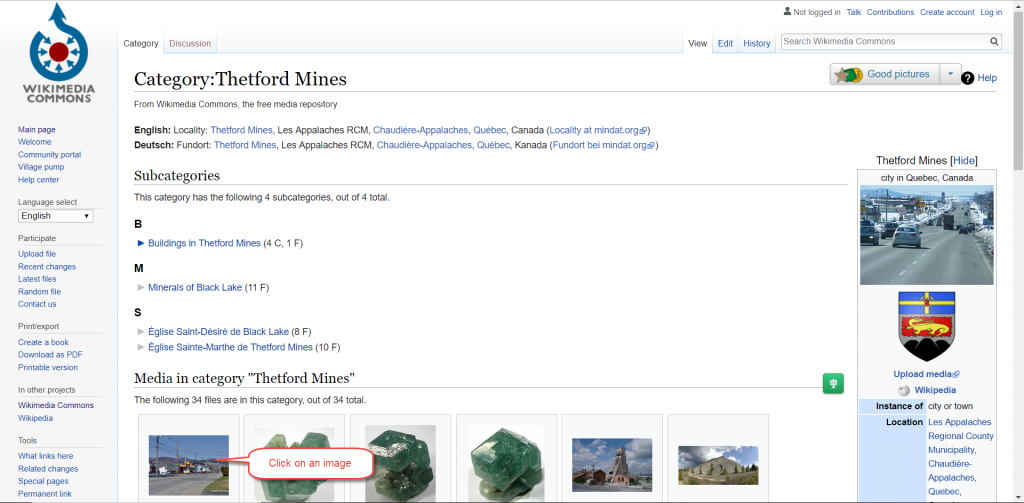
2. Click on one of the results

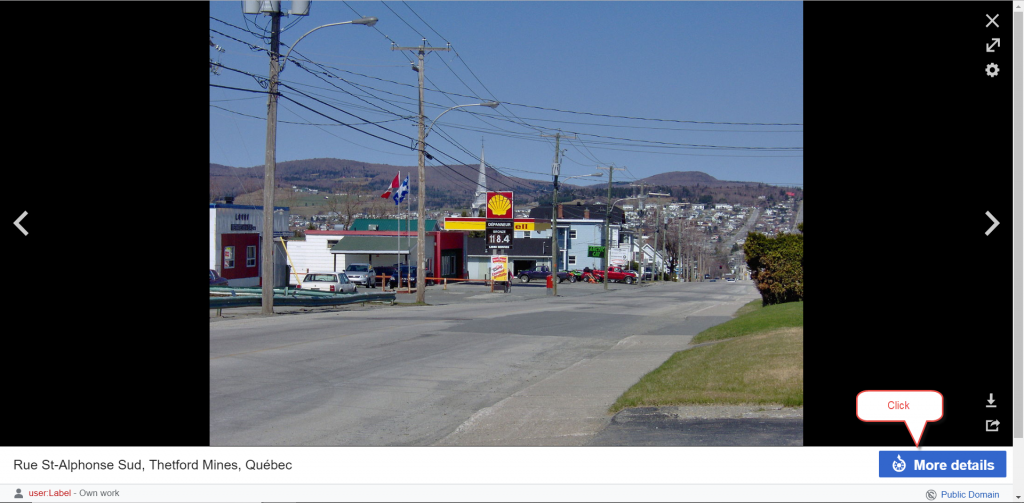
3. Find the URL by clicking on More Details

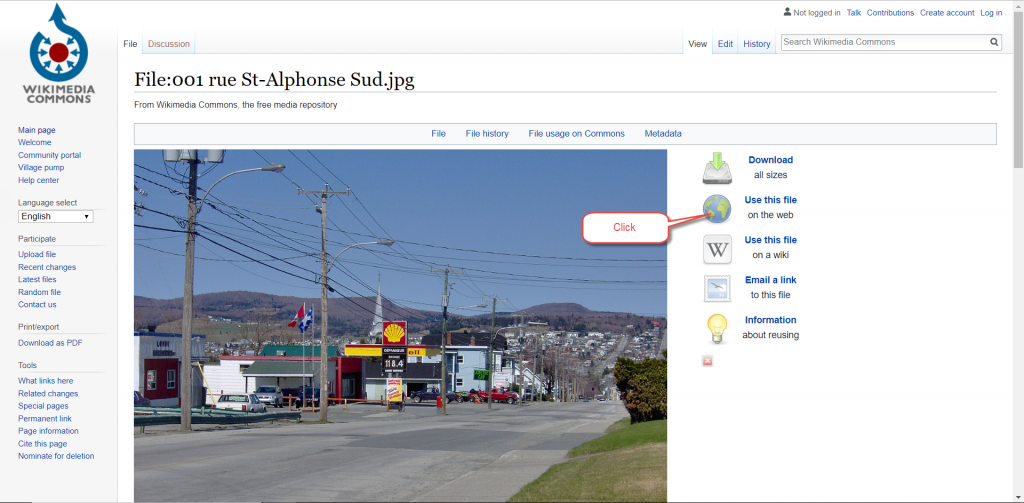
4. Click on Use this file

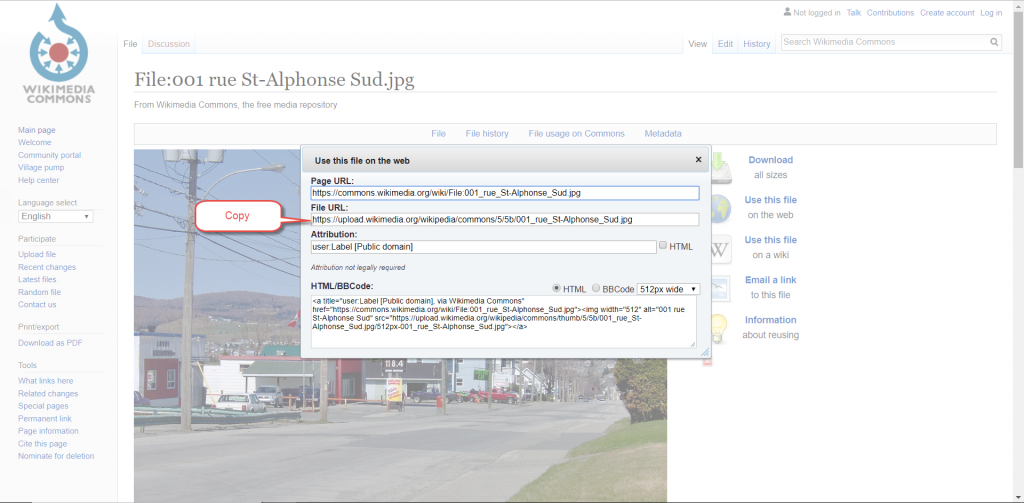
5. Copy the image URL

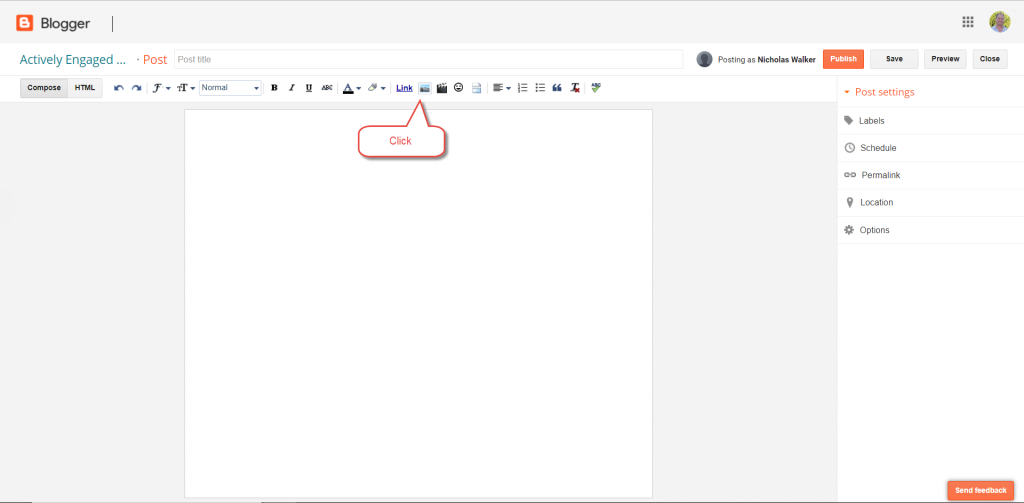
6. Click on the image icon on the toolbar

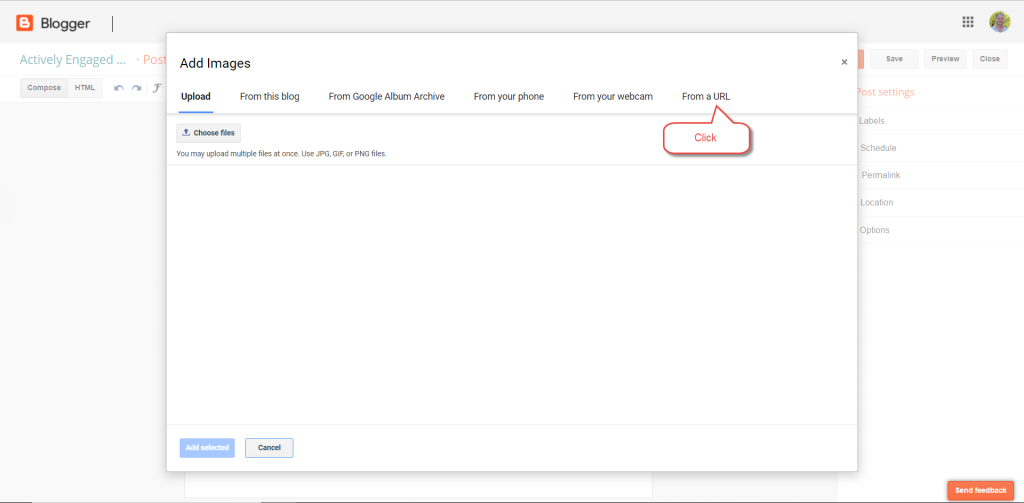
7. Click From a URL

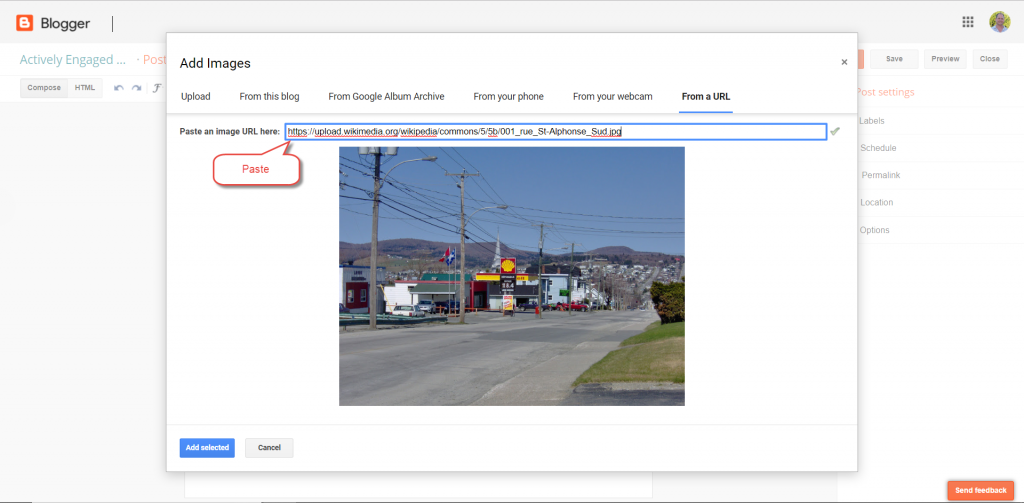
8. Paste the URL

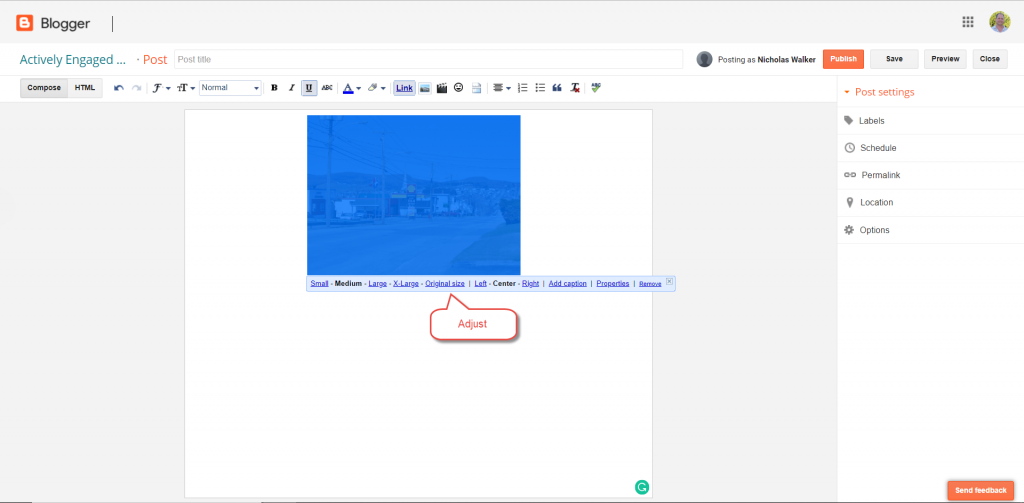
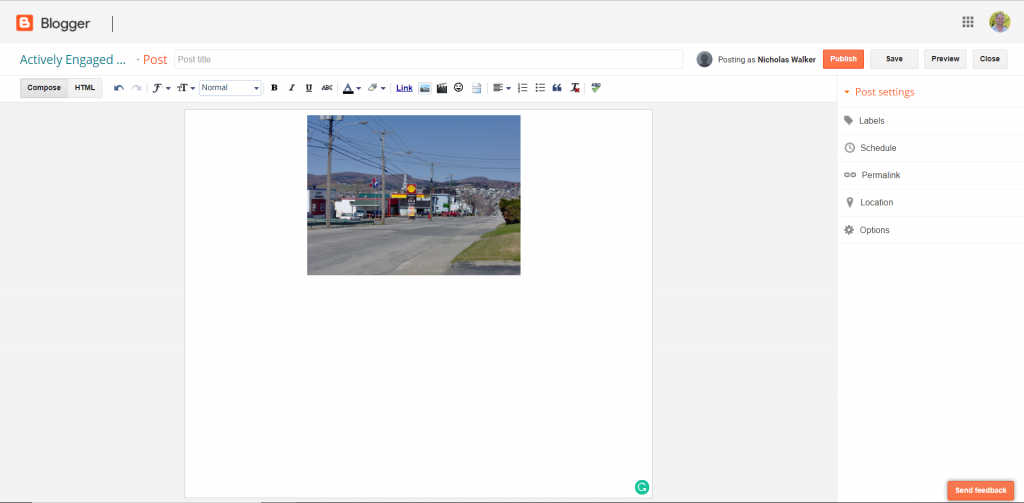
9. Click on the picture to make adjustments

10. In Blogger, click on the picture icon in the tool bar.